【はじめてのバージョン管理】Githubの導入
エンジニアとして入社し、新卒1年目で教えられるGit/Githubの導入について書いていきます。
これらは、一言でいうとファイルの管理を行います。バージョン管理とも言い、ファイルにバージョンを付けることで、あの日のコードに戻したいなんて時に役立ちます。
プロジェクトに所属してプログラムを書く上で必須ツールなのでぜひマスターしましょう。
Githubに登録をしよう その①
アカウントの作成
まず、ことはじめにGithubの公式サイトでアカウント作成を行いましょう。ユーザ名とメールアドレス、パスワードを入力をするだけです。
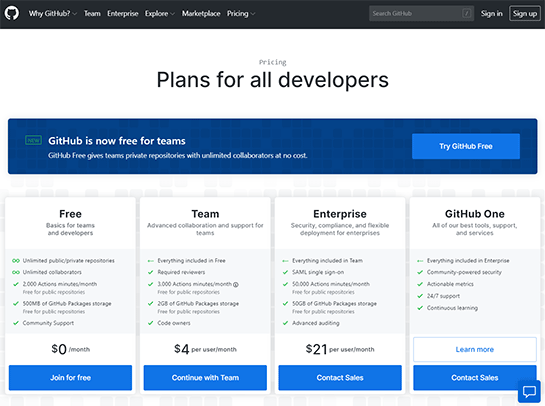
プランの選択がありますが、勉強用ならFreeで良いと思います。
その後、認証メールが来るので、これにアクセスして登録完了です。
Githubの使い方
先ほどのアカウントで、ログインすると「Learn Git and Github without any code!」という画面に来ると思います。そこの右真ん中くらいに「New Repository」ボタンがあるのでそれを押します。
画面が遷移し、リポジトリのファイル名、プロジェクトの説明、「Public」か「Private」の選択があります。「Private」はお金がかかるので、学習目的やプロジェクトを見られたくない人以外は、やらなくていいかと思います。「Initialize this repository with a README」これは、あらかじめReadMeファイルを作っておきたい人はチェックを入れます。
そして、最後に「Create repository」を押して完了です。
これでファイルの受け皿は完成です。
Gitの導入 for VSCode
Gitをインストールしよう
まずは、Gitの公式サイトでインストールファイルをダウンロードします。
インストール時、基本的に指示通りでいいのですが、いくつかポイントがあるので書いておきます。
- コンポーネント選択画面:基本的にデフォルトでOK
- デフォルトエディター:今回はVSCodeが面なのでそれを!
- コマンドラインでGitをどう使うかのPATH環境設定:デフォルトでOK
- SSLライブラリ設定:OpenSSL(デフォルト)
- 改行コード設定:真ん中(Checkout as-is,commit~)
- ターミナルの設定:2番目(Use Windows~)
- エクストラオプション:すべてチェック(シンボリックも!)
インストール完了後、スタートメニューで確認出来たらOKです。
VSCodeで拡張プラグインの準備
今回VSCodeを使用していくにあたって、入れておくとよいプラグインをご紹介します。
- GitLen:ソースコードの差分を比較できます。WinMergeとかやったことのある人は分かりやすいかも?
- GitHistory:GitLenと基本的には同じだけど、こっちの方がおしゃれに見せれるのが特徴。プレゼンとかにいいかも?
Gitの使う
それでは、実際にGitを使いましょう。
VSCodeで簡単にプロジェクトファイルを作って、HTMLなど自前で置いてみましょう。
その前に、リポジトリファイルは隠しファイルなので表示させておきましょう。
ここからは、コマンドプロンプトで操作します。
バージン管理したいファイル(先ほど作ったフォルダ)のパスをcd します。
こんな感じで初期化します。
|
1 |
C:\hoge\app_project>git init |
するとそのフォルダ内に「.git」フォルダができます。
次にVSCodeで操作します。先ほど作ったHTMLを少し追記でもいいので改造してください。すると、左のメニューバーのサスマタのようなマークに①ができていませんか?
これがバージョン管理の始まりなんです。
このサスマタをクリックすると変更履歴が出ています。これをコミットするために上部のチェックマークをクリックして、説明を簡単に書く(※書かないと後から苦労する)そして、エンターを押すことでコミットが完了です。
VSCodeでの操作はこれでおしまい。
Githubに登録をしよう その②
Githubにコミットしよう
VSCodeでコミットしただけでは、Githubに登録されていません。
コマンドプロンプト上で、下記のコマンドを打ちましょう。
|
1 2 |
git config --global user.name お名前 git config --global user.email メールアドレス |
必ずこれを入力してから以下へ
|
1 |
git remote add origin https://github.com/ユーザーID/プロジェクトファイル.git |
|
1 |
git push origin master |
これで登録完了です。
Githubの自分のページに行くとファイルが反映されていると思います。
別のリポジトリを登録する。
基本的にやり方は同じ
- GitHubにログインしてプロフィール写真横の「+」をクリック
- 「New repository」を選択
- 「Reposiltory name」にリポジトリ名を入力
- とりあえずリポジトリの作成をしたい人には、 READMEにチェックを入れる
※この時、公開したくないリポジトリはPrivateをチェックしてください。 - 「Create repository」をクリックして作成
- 「Clone or download」をクリックしてリポジトリのURLをコピーしておく。
- PowerShellかなんかでローカルの作業フォルダのパスを設定しておく。
例)>> cd c:\work\hoge\Test - c:\work\hoge\Test >> git clone 【先ほどコピーしたURL】
以上でリポジトリが作成されます。
お疲れ様でした。
プライベートリポジトリが無料になりました。
アメリカ時間2019年1月8日から無料のGitHubユーザーもプライベートリポジトリが作れるようになりました。
GitHubは無料で利用できる「Free」プランを見直し、個人に加えてチームでも無料で利用できる新たなFreeプランを発表しました。
新たなFreeプランでは、組織のアカウントを作成でき、アクセスコントロール、チームでのディスカッションも可能。コラボレータの人数、パブリックリポジトリやプライベートリポジトリの作成数に制限にも制限はありません。
Actionsは月間2000分までパブリックリポジトリに対して実行可能で、500MBストレージまで利用可能です。
さらに、これまでコードオーナーなどが設定可能だった月額7ドルの「Pro」プランと、チームのアクセス管理などが可能だった月額9ドルの「Team」プランはなくなり、月額4ドルに値下げされた新たな「Team」プランが登場しています。
今の会社で満足していますか?
さらに上のプログラマーになるためには?
さらに上のプログラマーになるためにに、お勧めのプログラミングスクールのリストを記載しておきます。
独学だけでは、限界があります。プログラミング言語習得には、やはりメンターと呼ばれる教えてくれる人が必要です。メンターがいれば、挫折する確率がグンと低くなります。
スクール代金が1コース20万円としても、その後、ITエンジニアに就職したら、平均30万円以上は、稼げる確率が高いのですぐに元が取れますよね?
今一時の出し渋りにより、一生の賃金を損することになるか、倍以上手に出来るかは、自明ですよね?
- TechAcademy [テックアカデミー]※スクールの数が多い!返金制度あり!

- 【WebCampPRO】※WEB系に特化したスクール!返金制度あり!

- 【CodeCamp】※無料体験レッスンを受講すると受講料が1万円OFF!

- Python 3 入門+アメリカのシリコンバレー流コードスタイル

- 【Web開発初心者向け!】Web開発入門完全攻略 充実の18時間コース※動画で学びたい人はこちら!格安もあり!

- フロントエンドエンジニアになりたい人の Webプログラミング入門



 【悲報】人生を変えたい人は職場を変えるべし。社会人の価値は環境で決まるって知ってますか?【5つのポイント】
【悲報】人生を変えたい人は職場を変えるべし。社会人の価値は環境で決まるって知ってますか?【5つのポイント】